Have you ever wanted to take on the challenge of building a website yourself?
A great website can put you a step ahead by helping you attract prospective customers or other desired audiences.
Adobe Dreamweaver is a web development tool that has been around for over 25 years and is available for both macOS and Windows operating systems.
Learning how to use Dreamweaver for your goals is made easier through online courses, so you can start building your dream website at home today!
12 Best Online Adobe Dreamweaver Courses
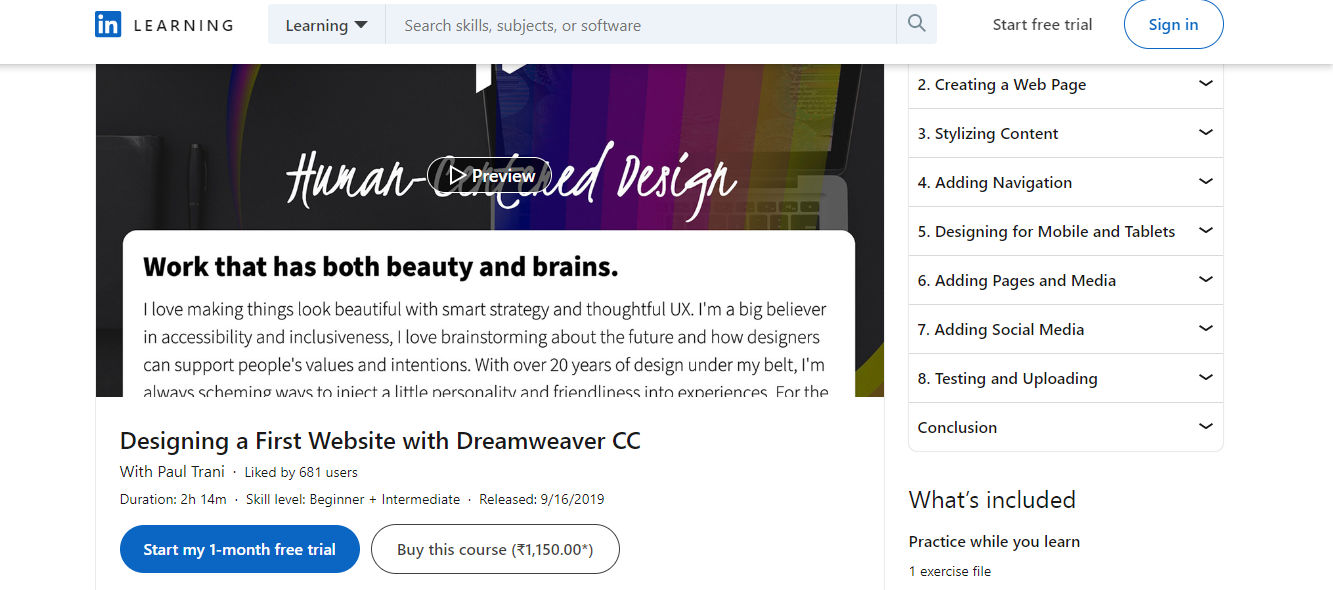
1. Designing a First Website with Dreamweaver CC [LinkedIn Learning]

Taught by Paul Trani, the course helps you understand the code behind an interactive website. It will cover the basics of web design and clarify the specifics of how to navigate web elements of HTML and CSS. Paul Trani also shows learners how to use Adobe Dreamweaver CC for creating webpages, including how to set page layouts, add navigation, and create a great mobile version of the site.
Objectives:
- Understanding website designs and creating webpages
- Creating styled content and designing for mobile Access and tablets
- Adding navigation, pages, social media, and other forms of media
- Testing and uploading the website
Duration: 2 hours 14 minutes
Modules: 8 lessons
Features: 1-month free trial, Sharable certificate, Access on tablet and phone
Rating: 4.7 out of 5 stars
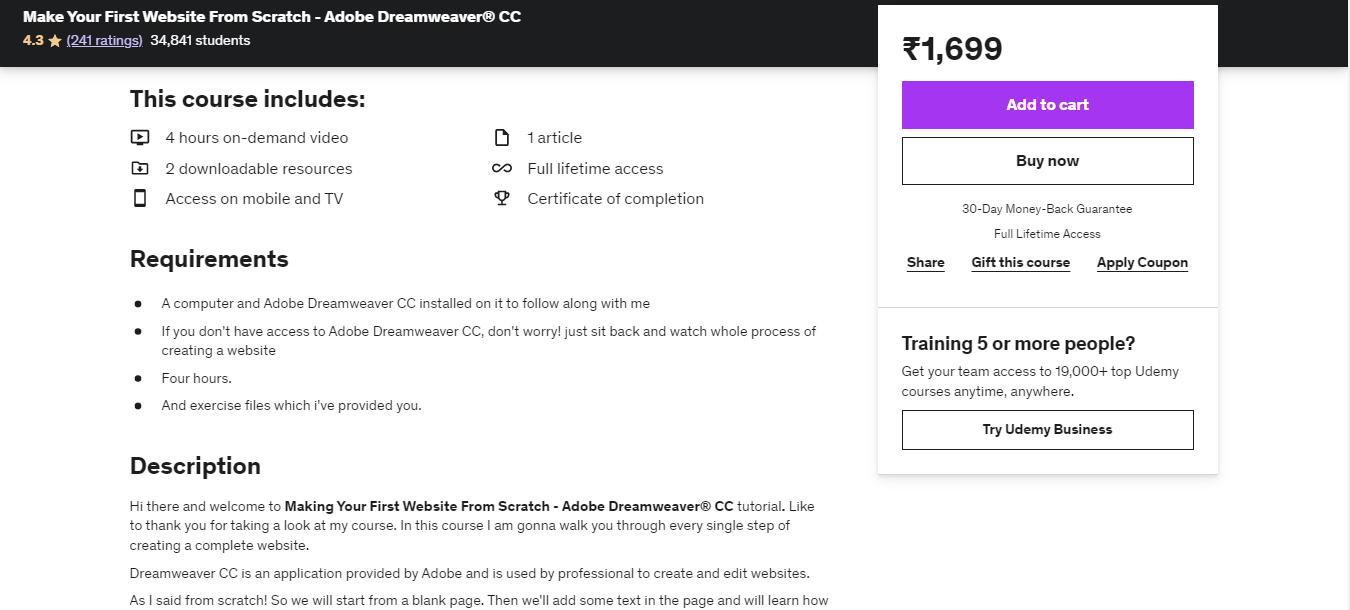
2. Make Your First Website From Scratch – Adobe Dreamweaver CC [Udemy]

This course teaches learners how to go from a blank page to a fully functioning website using the basics of HTML5 and CSS to stylize the pages. The course also highlights webpage responsiveness, essentially making it suitable for different screen sizes, including the mobile version. The course is designed for absolute beginners and will guide them through the process of building a website without code.
- Adding and customizing text by using web fonts
- Creating and stylizing links and pages by CSS
- Building websites with responsiveness
- Creating mobile versions of the site for different devices
- Inserting widgets and using social media optimization
- Finalizing and uploading
Duration: 3 hours 47 minutes
Modules: 33 lectures (9 sections)
Features: 30-day money-back guarantee, lifetime access to learning material, Sharable certificate, Access on tablet and phone
Rating: 4.3 out of 5 stars
3. Responsive Design with Dreamweaver CS6 [Udemy]

Taught by an expert award-winning software trainer and designer, this is a hands-on course that takes learners into the process of creating websites step-by-step. Starting by getting users familiar with the Dreamweaver interface, the course will immediately go into how to build a mobile device network by adding logos, headers, menus, graphics text, etc. After adjusting the layouts, the product will be fit for mobile, tablet, or desktop use since the goal of the course is to maximize the responsiveness of the website.
Objectives:
- Understanding fluid grid layouts
- Building layouts and designs for mobile, tablet, and desktop devices
- Cleaning up the style sheet and hiding layout content
Duration: 4 hours 9 minutes
Modules: 45 lectures (8 sections)
Features: 30-day money-back guarantee, lifetime access to learning material, certificate, Access on tablet and phone
Rating: 4.3 out of 5 stars
4. Master Adobe Dreamweaver CC. Training [Infinite Skills]

This Dreamweaver CC training course guides learners through the most recent advancements of the application, from the planning stage to the finished product. The course focuses on how to create external links and build text and titles initially. Then, the course teaches how to use the layout features, library items, snippets, and images, as well as an image map. Generating hyperlinks is another skill touched upon, as the tools and techniques will help create highly functional websites. The course is designed for web designers and developers based on its extensive modules.
Objectives:
- Understanding web design
- Building basic site pages
- Adding and formatting text on a webpage
- Including a text search feature and performing searches on a site
- Inserting and manipulating images
- Using Layout tools, such as grids, guides, and rulers
- Constructing a site from scratch and setting up templates
Duration: 9 hours 56 minutes
Modules: 141 lectures (19 sections)
Features: 30-day money-back guarantee, lifetime access to learning material, certificate, Access on tablet and phone
Rating: 4.4 out of 5 stars
5. Dreamweaver Training Classes – Introduction [American Graphics Institute]

Being an entry-level course for Dreamweaver and introducing learners to the different fluid grid layouts, web fonts, and other underutilized features of Dreamweaver. It will help incorporate all kinds of media on the website pages and fine-tune the workflow before launching the final product.
Objectives:
- Using Dreamweaver Jumpstart
- Understanding sites and pages
- Styling pages with CSS
- Adding text, images, and tables
- Fine-tuning workflow
- Managing websites
- Utilizing Dreamweaver’s new features
- Adding Flash, video, and sound content
Duration: 2 days
Modules: 9 sections (5+ lessons in each)
Features: Personalized Access, option for live online/ private/custom class, free retakes, detailed curriculum, live instructor, flexible rescheduling, certificate of completion
Rating: 5 out of 5 stars
6. Dreamweaver – HTML and CSS Use Dreamweaver [Bring Your Own Laptop]

Source: https://bringyourownlaptop.com
The course is ideal for new Dreamweaver learners and may be slower-paced for experienced designers. It is taught by Adobe Certified instructor Daniel Walter Scott.
Objectives:
- Creating HTML pages
- Adding images and pages
- Building navigation
- Connecting through FTP and uploading your website
- Creating and applying CSS classes
- Using, floating, and clearing div tags
- Setting CSS minimum height and connecting CSS to HTML pages
- Adding meta description tags and drop-down menus
Duration: Variant
Modules: 34 Lessons
Features: Long-term Access to course material, downloadable course material
Rating: Unrated
7. Dreamweaver Training Class – with HTML [American Graphics Institute]

The Dreamweaver course focuses on foundational knowledge regarding HTML and CSS for building webpages by using tags and attributes. It combines the introductory course with HTML and CSS Web Design to achieve the full effect of Dreamweaver creation processes for any purpose.
Objectives:
- Recognizing the importance of web design
- Mapping the planning process by wireframing and storyboarding
- Utilizing web design tools
- Understanding the fundamentals of HTML, XHTML, and CSS
- Designing with graphics, color, and transparency
- Working with colors
- Formatting text and creating layouts with CSS
- Introducing interactivity and multimedia
Duration: 4 days
Modules: 18 sections (5+ lessons in each)
Features: Personalized Access, option for live online/ private/custom class, free retakes, detailed curriculum, live instructor, flexible rescheduling, certificate of completion
Rating: 5 out of 5 stars
8. Adobe Dreamweaver CC [Alison]

This course will help familiarize learners with the new workspace and tool customization to boost designing skills, such as working with text and inserting multimedia. The course focuses on creating HTML pages and creating a website, following through with publishing it, and formatting it with code. Then, learners will be shown webpage editing and customization, then CSS basics to make it more interactive, as well as how to create an external CSS style sheet.
Objectives:
- Navigating the Adobe Dreamweaver CC user interface and work features
- Understanding how to preview content and proofread for errors before publishing
- Creating features for multiple screens
- Organizing text with ordered and unordered lists
- Using CSS in web design
- Cleaning up codes and running reports
- Working with multimedia files and libraries
Duration: 5-6 hours
Modules: 7 modules (30 topics)
Features: CPD Accredited Course certificate, accessible on IOS and Android
Rating: Yet to be Rated
9. Dreamweaver Training Class – Advanced [American Graphics Institute]

Involving more advanced features of website development and site, this course covers CSS layout, fluid design, responsive design, and insertion of multimedia, web forms, and interactive interface elements for users, such as drop-down menus.
Objectives:
- Creating Page Layouts with CSS
- Building Advanced Page Layout
- Utilizing CSS3 Transitions and Web Fonts
- Including a text search feature and performing searches on a site
- Working with Code-Editing Features
- Building Web Forms
- Adding jQuery Interactivity
- Applying Responsive Design and Layout
- Understanding Reports, Optimization, and Site Maintenance
Duration: 2 days
Modules: 9 sections (5+ lessons in each)
Features: Personalized Access, option for live online/ private/custom class, free retakes, detailed curriculum, live instructor, flexible rescheduling, certificate of completion
Rating: 5 out of 5 stars
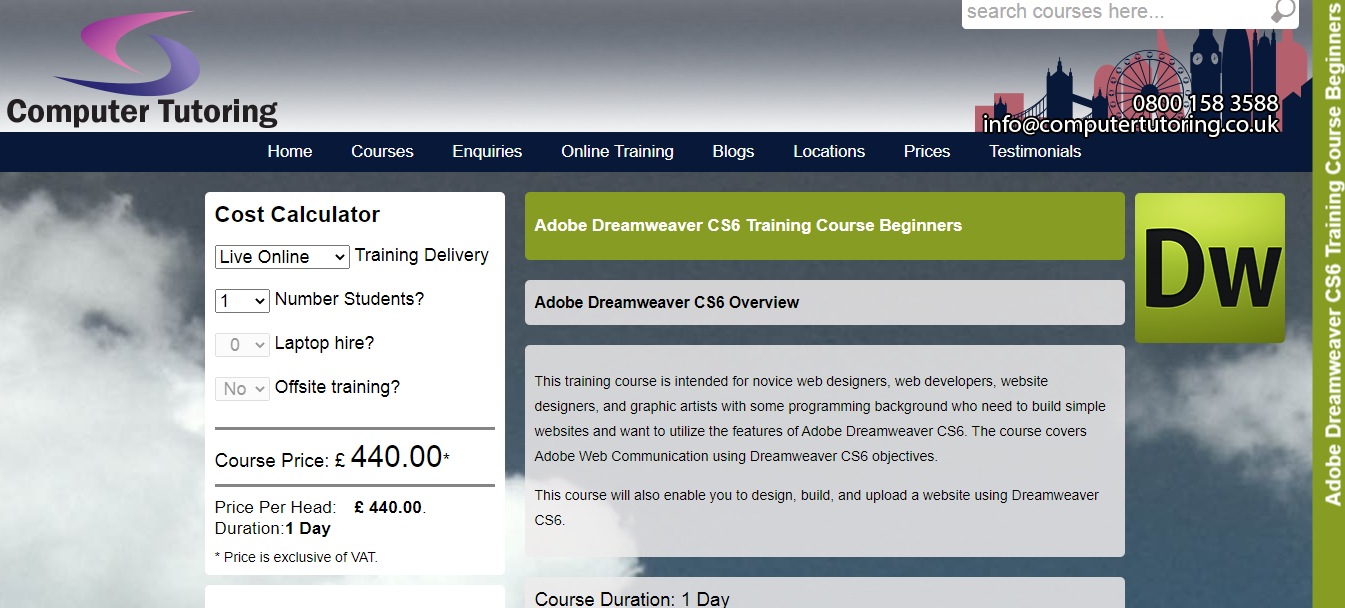
10. Adobe Dreamweaver CS6 Training [Computer Tutoring]

Designed for novice web designers, developers, and graphic artists, this course will teach how to use Dreamweaver CS6 features, including designing, building, and uploading websites.
Objectives:
- Creating websites and webpages with Dreamweaver CS6
- Using CSS by creating styles
- Inserting Images, tables, and importing content
- Understanding reusable site assets
- Linking webpages with Dreamweaver
- Sending websites to the web server
Duration: 1 day
Modules: 9 sections
Features: Customizable course (optional training delivery, student population, live online classes, face-to-face classes)
Rating: Unrated
11. Adobe Dreamweaver CC for Beginners: 7-Hour Web Development Course [Class Central or YouTube]

Dreamweaver is explained by Simon Sez IT by covering each part of the software portion by portion. First, the course exposes learners to the workspace, creating a website, and altering properties by text. Then, the course explores CSS and image use, helping learners grasp the concepts through regular exercises.
Objectives:
- Understanding the workspace and creating a website
- Grasping the basics of web pages and page properties
- Previewing pages and working with text formatting
- Formatting using HTML and checking to spell
- Introducing CSS and the designer panel with CSS style sheets
- Handling images, links, and layouts
Duration: 7 hours
Modules: 37 lesson and exercise videos
Features: Free online course, on-demand
Rating: Unrated
12. Dreamweaver CC Essential Training [LinkedIn Learning]

Source: linkedin.com
Taught by David Powers, this course is suited for the beginner and intermediate skill levels. The course helps create and publish websites by using technology with a simple user interface. This course will go beyond the surface and explain how to apply essential features for attracting site traffic as well as customers.
Objectives:
- Understanding the Dreamweaver interface
- Structuring projects and creating new documents
- Authoring options and structuring documents
- Creating links and managing CSS
- Working with images, videos, and tables
- Managing websites
Duration: 8 hours 11 minutes
Modules: 10 lessons
Features: Regular quizzes, on-the-go tablet and phone access, exercise file, sharable certificate
Rating: 4.5 out of 5 stars
Conclusion
Adobe Dreamweaver is a versatile software with multiple versions and a long track record for website development.
In today’s busy world, it has become crucial to gain exposure for one’s business, initiative, or own career profile.
Therefore, the availability of Dreamweaver online courses is a great way to learn how to build interactive web pages at your own home. There are several free online courses, yet LinkedIn Learning courses offer valuable certificates that can be shared and added to one’s work profile.
Deciding the best course for a learner is best achieved by understanding how deeply one wants to learn and the features that one idealizes for their site. Happy learning!